Configure sites
Sign In App is a flexible tool that can be customised to fit your sign in process and organisation's branding.
The options to configure each site are displayed within the Manage tab of the online portal. From here, you can change the site name, update the Sign In App background image, turn features on and off and add new devices.
Tip
The app automatically checks for updated settings regularly. However if you would like your changes to be applied
immediately, you must return to the Manage screen in the app, or select Reload config from the Options menu on
the app's Manage screen.
Details
From the Site details tab, you can rename the current site, provide an address and set the Site's timezone. The address is used when sending pre-registered guests an email invite.
TIP
Editing a site
If you have Sign In App installed over multiple sites, it's important to make sure you are editing the correct site when making changes, as you can configure each site differently.
The site name appears above the Site Name field. Please note, the site you are editing may be different than the one
you are using to view the Today and History screens. If you find yourself editing the wrong site, click Manage in the
top menu to select the correct one.
Click Save to save your changes.
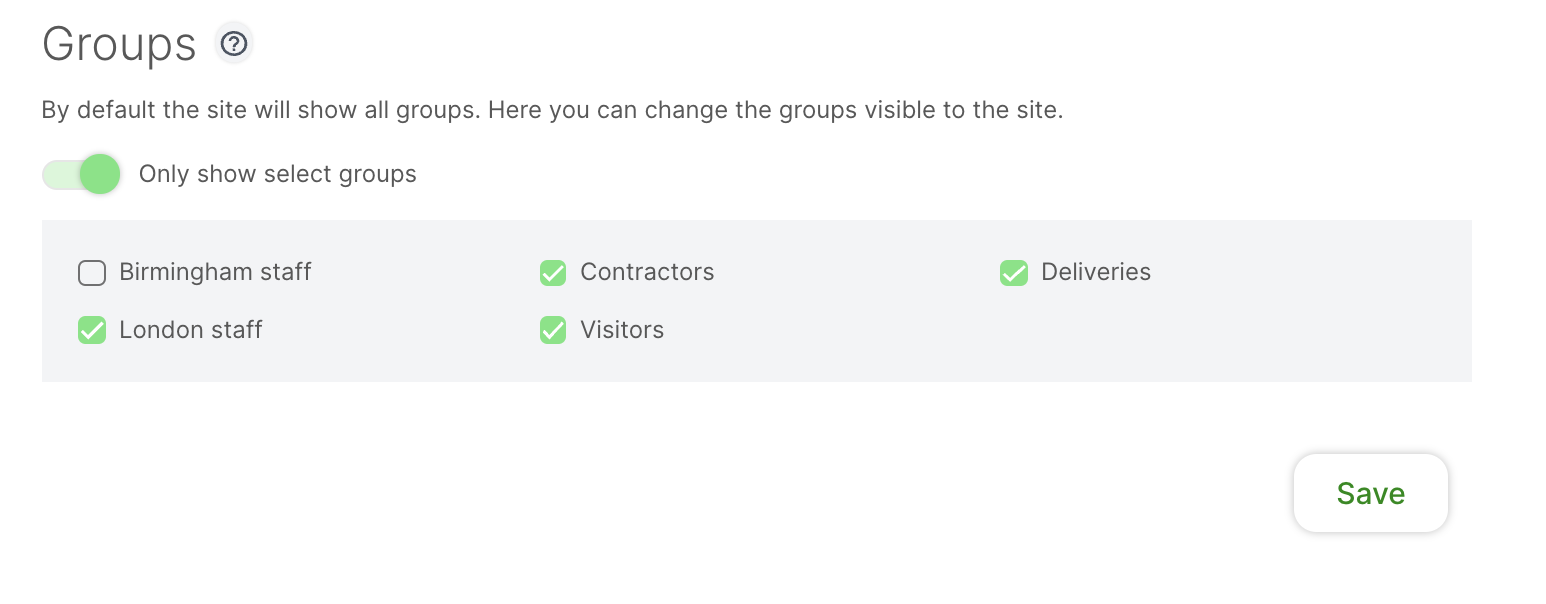
Groups
You can set groups to show on specific sites, this helps if you have a multi-site setup where certain groups are configured for each site. Setting a group to only show on one site will affect where this group shows across all areas of Sign In App. To get started head to Manage > Sites > Select site > Groups and toggle Only show select groups on and you can select which groups should show on this site.

iPad app
Groups will be hidden from iPads that are connected to sites that the group is not set to show on, this means it’s not possible to sign in to that group.
Important
QR codes and RFID cards/fobs will not work if the group is not set to show on a site.
Companion app
You can only pre-register visitors for a group that is set to show on the site you’re pre-registering the visitor for.
Sign In App portal
Configuring site specific groups will affect a number of different places in the Sign In App portal.
Today screen - When selecting a site on the Today screen you will only see groups that are set to show on that site.
Reports - When viewing and exporting reports you will only see groups that are set to show on that site.
Evacuations - Evacuation reports are done per site so you will only see groups that are set to show on the site that the evacuation report is being run for.
Configuring portal user site access
If you need to limit a portal user to certain sites, you can do this by going to Manage and scrolling down to Portal users under the Manage account section. From there, click the pencil icon on the portal user to edit their settings and select the site or sites they should have access to.
Now, when the portal user is logged in to the portal they will
only be able to see sites they have access to.
Branding
Your custom background image is the first thing your visitors and staff see when signing in, so it's important to make a great first impression. If you need any help formatting your logo or design into the correct format, please contact the Sign In App team on support@signinapp.com and we'll be happy to help.

A preview of the current background image for the selected site is displayed. To upload a new image,
click the Upload a new image option under the preview. You will then be prompted to select the file you wish to
upload from your computer. Sign In App supports images in JPG and PNG formats.
Video Welcome screen
To set this up click Advanced options and then upload your mp4 or mov file. The max file size is 50mb.
Once selected, there will be a slight pause while the file uploads. Once complete, the preview will be updated with your new image.
Warning
Image dimensions Your background image fills the screen on your iPad, so it's important that the image you upload matches these dimensions. If the image is uploaded with incorrect dimensions it may appear distorted. We recommend your image is 2048px wide by 1536px high. If you have any questions, please contact the Sign In App team on the email above.
Click Save to save your changes.
Messages
An important part of visitor management is presenting guests with policies and terms relevant to their visit. Sign In App gives you flexibility to configure these messages for each visitor group.
Multiple messages
You can set up and present multiple messages to your visitors. To add a message, click the `Add new button at the bottom of the screen. To remove a message, click the delete icon in the top right corner of the message.
Tip
If you don't have any messages, this section will be skipped in the app. If you have multiple messages, they will be presented one after another as the user accepts and continues.
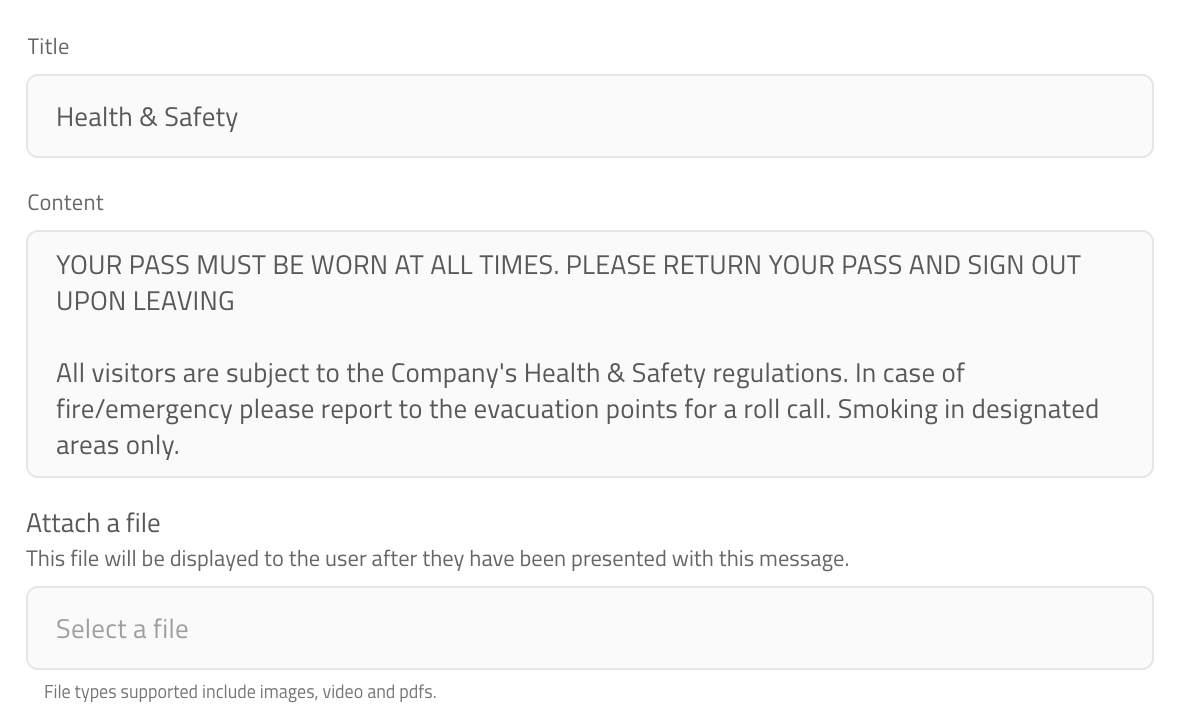
Title
The title of the message shown at the top of the screen
Content
The body of the message. This view scrolls in the app so there is no limit to its length. URLs can be included which can be opened in the app.
Attach a file
You can attach images, videos and pdfs and they will be displayed to the user after they have been presented with this message.

Action
If you require the user to accept the terms, select the type of action required;
| Action | Description |
|---|---|
| No Action - Show continue button | User needs to click Continue button to advance. |
| Checkbox that can optionally be ticked(opt-in) | User is presented with an optional tick box that doesn't prevent them signing in. |
| Checkbox that must be ticked | User is presented with tick box, if they don't agree they will be prevented from signing in. |
| Signature box that must be signed(I agree) | User is prompted to sign the screen. |
Checkbox label
Enter the label that should appear next to the checkbox.
Show for
Select the visitor groups who should see this message upon signing in.
Tip
If you select a repeat visitor type (i.e. staff) they will only be asked to accept the message once. It will no longer show until the message is updated. They will then be asked to re-read and approve the message.
Redisplay message
From here you can select how often the Message is presented to the visitor, from every time the visitor signs in, to after one year - or only when updated. If you select after a period of time e.g. 1 year, the Message will also be presented when it's updated. This is to ensure visitor agreements are up to date.
Important
This option only applies to members of repeat visitor groups.
Custom translations
You can provide custom translations of messages that are then presented in the language of choice for the personing signing in.
Click here to read the set up guide for custom translations.
Email a copy of agreement to the visitor
Toggle on “Email a copy of the agreement to the visitor” to email a copy of the message as a PDF to the visitor who just signed in. As well as sending a copy of the message to the visitor, a copy can be sent to members of your team by adding email addresses to the additional recipients box. You can also attach an additional document to this email. This feature is available if the action selected is an optional or mandatory checkbox or a signature.
Important
To email the message to the visitor, one of your custom fields MUST be an email address.
Tip
You can include custom fields in the PDF message agreement that is sent to the visitor. To enable this go to Manage > Sites > Select sites > Custom fields, edit the custom field and toggle Include on PDF copies of message agreements on.
Click Save to save your changes.
Evacuation points
Evacuation points allow you to group together people on your fire list for the purposes of a roll call. Each site can have unlimited evacuation points which can be configured from this screen.
Adding an evacuation point
To add an evacuation point, click Add new. A new window will appear with three tabs.
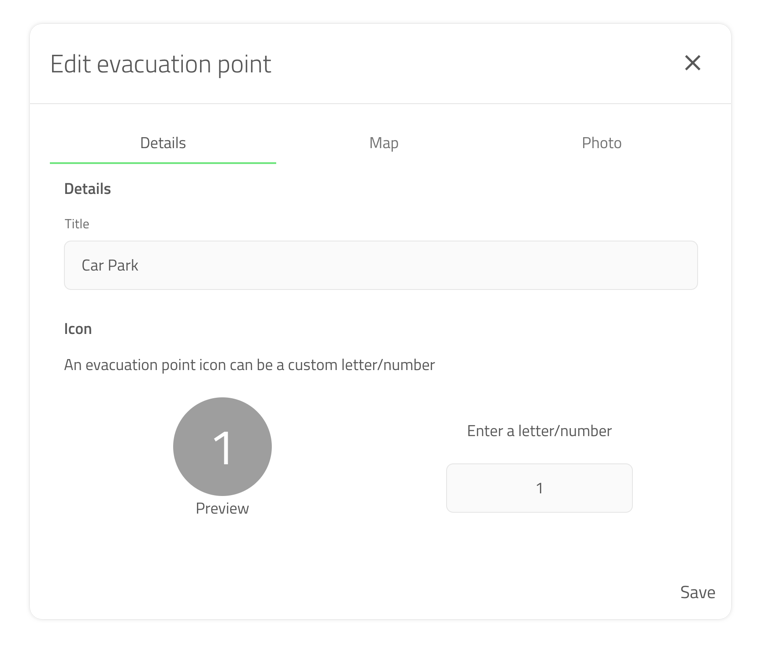
Details
On the details tab, give the evacuation point a title. You can also add a letter or number which is used as an icon to identify the evacuation point.

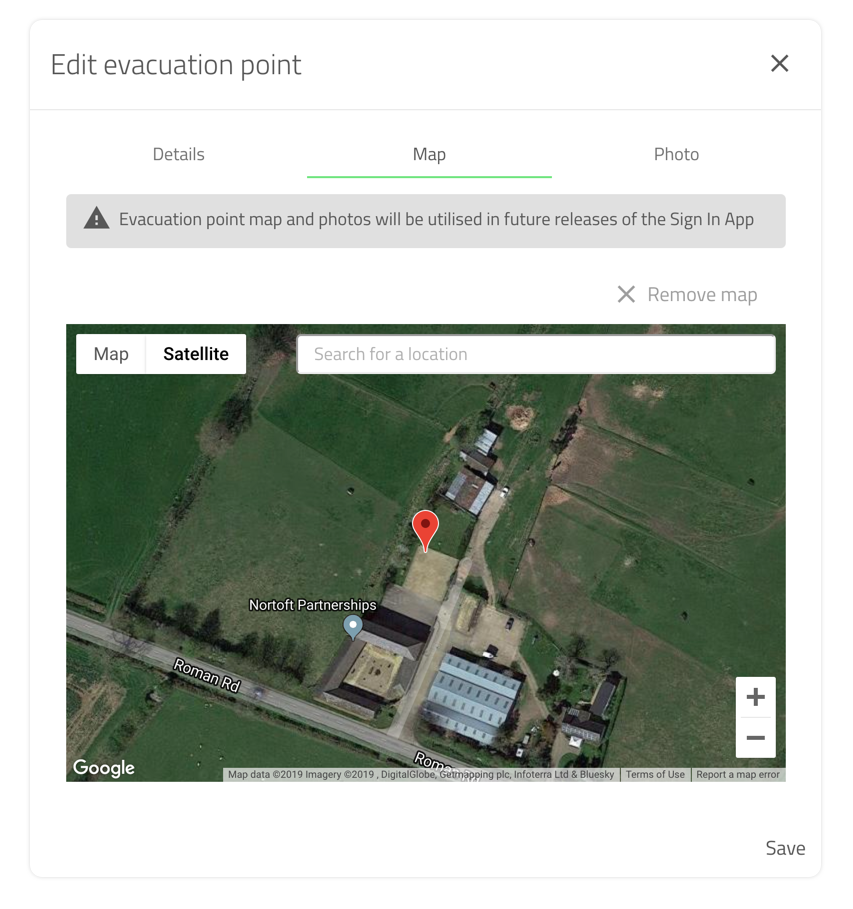
Map (optional)
Map allows you to specify the exact location of the fire point on a map. Use the search box to find a location (by postcode or company name) and then drag and drop the red pin to the relevant location.

Photo
Uploading a photo on the photo tab allows you to attach your own map as an image, a photo of the sign identifying the evacuation point or the location of the evacuation point itself.
Tip
To enable evacuation point photos and maps as part of the visitor sign in process you need to turn the option on in the Sign In App settings on the iPad. To do this, hold your finger on the Welcome screen until the green cirlce completes and tap Go to settings and then scroll across to Show evacuation point.
Deleting an evacuation point
To delete an evacuation point, click the 'trash can' icon next to the Evacuation point you would like delete. On
the warning dialog click OK if you are sure you want to delete the Evacuation point. This cannot be undone.
Evacuation point defaults
To start using evacuation points, you'll need to let Sign In App know which evacuation point is relevant for each of your visitor groups.
Setting a default
To set the default evacuation point for a group, click the drop down next to the group name and select the relevant evacuation point. If a group shouldn't be included in any of the evacuation points select None selected.
Tip
If a visitor group doesn't have an evacuation point, they will still show on the fire list under 'All evacuation points'.
Setting an evacuation point for an individual
In addition to setting a default evacuation point for a group, you can also override this with a setting for each repeat visitor (i.e. staff). This can be set when editing a repeat visitor. Learn more here.
Privacy
The privacy screen allows you to toggle different privacy options for the Sign In App depending on your needs. Here you can find a detailed explanation of what each option does.
Show autocomplete for returning visitors
As your visitors sign in, Sign In App automatically searches your visitor history and presents a list of names that match theirs. By tapping their name, it will autocomplete both their full name and first custom field (i.e. company), speeding up the sign in process.
If you would prefer to disable the autocomplete feature, toggle this option off.
Only show pre-registered names with an exact match
When your pre-registered visitors arrive, a list of pre-registrations appear once they have typed 3 letters into the full name field. If you do not want to show a list of names and only show a pre-registration when the full name is typed, toggle this option on.
Hide visitors on the sign out list
When your visitor signs out, a list of currently signed in visitors is displayed. From here your visitor can locate their name and tap to sign out. There is also a search option to quickly find their name.
If you would prefer to hide the list of signed in visitors, tick this option. Each visitor will be required to search for their name to sign out.
Tip
For additional privacy, you can also select the Require visitors to type their full name option to require visitors to type their full name to sign out, rather than searching as they type.
Hide the Sign In App logo on the thank you screen
A small Sign In App logo appears as your visitors sign in. To hide this logo, toggle this option on.
Click Save to save your changes.
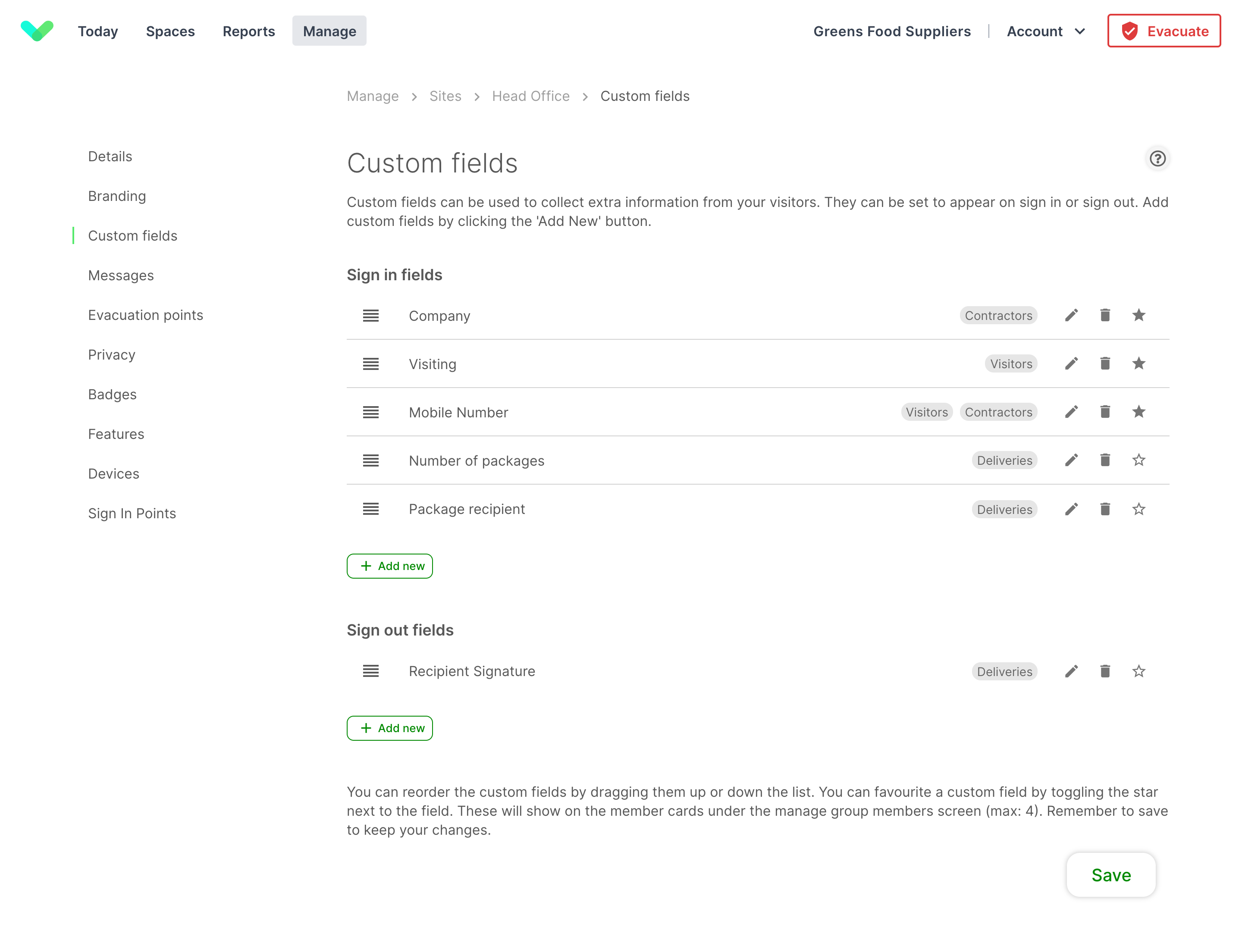
Custom fields
Sign In App allows you to configure additional custom fields per visitor group to capture the data you need about your visitor. These are in addition to the Full name field that is always displayed. To add a new field, click
Add new. To edit a field, simply click the pen icon to the right of the name. To reorder the fields, press and hold the three lines and drag the field to the location you need. To favourite a field click the star icon.

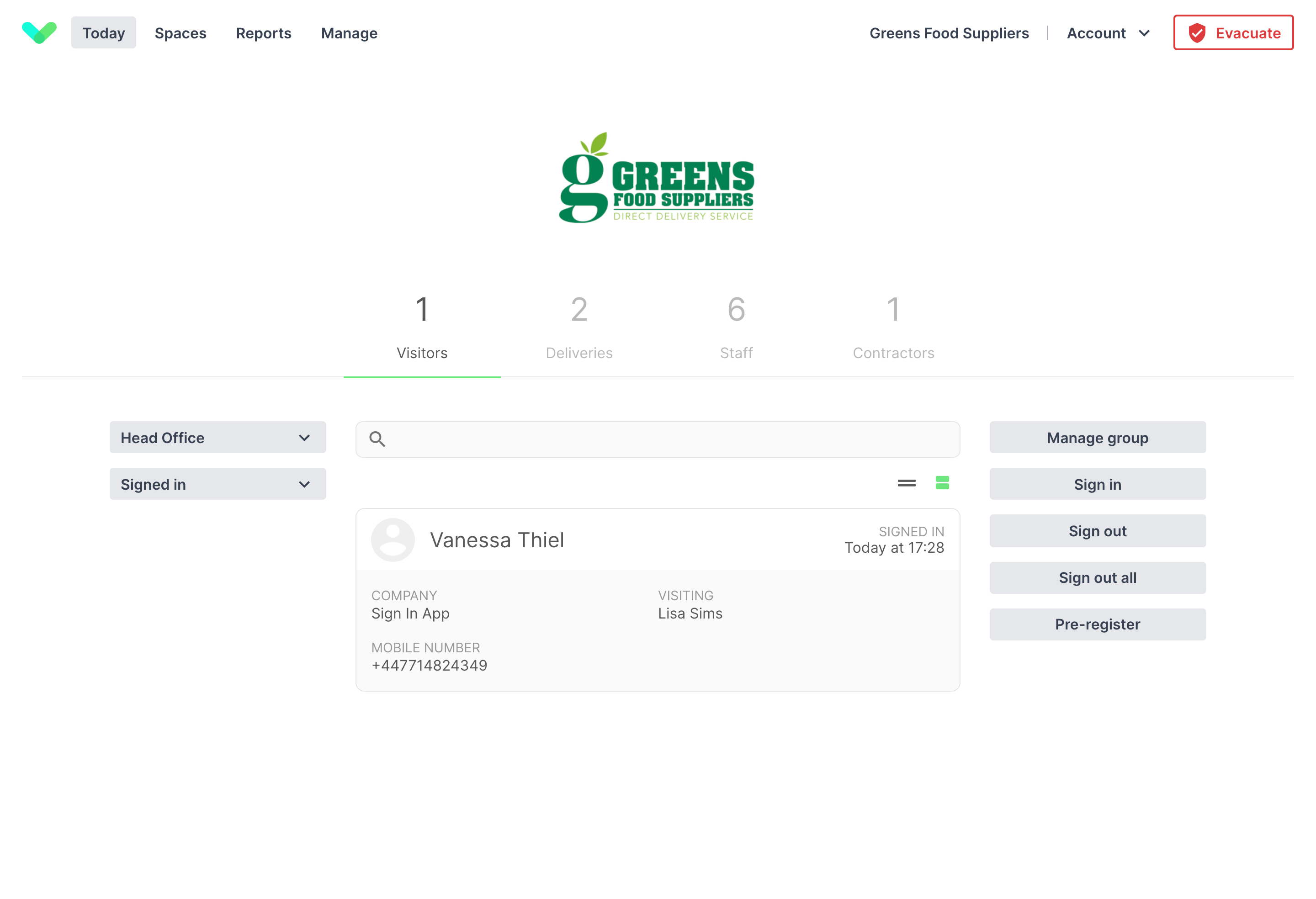
Favourite fields
You can ‘favourite’ up to 4 custom fields to be displayed against the visitor on the Today page of the portal. Ensure you enable the ‘expanded view’ to display these fields.

Edit options
Field label
The name of the field as it appears in the app.
Field type
Select what type of information is being captured. The iPad will display a custom keyboard suited to the type of information you select (e.g. email displays the @ symbol immediately without having to press shift).
- Text - the standard keyboard is displayed
- Uppercase - all caps, suitable for car registrations
- Email - email addresses
- Number - the number keys are displayed
- URL - suitable for entering websites
- Notify list - select the person to notify when this visitor arrives. See Groups for more information.
- Yes/No - display a yes/no option for visitors
- Dropdown - show a list of options for the visitor to choose from
Tip
If you select the Dropdown type, you will then have the option of setting a default value
- Signature - ask the user to sign the screen
- Photo (e.g. ID) - take a picture as a Custom field
- Date - allow the visitor to select a date using a date picker
- Dropdown with other - a list of options including other, if the visitor selects other they can freely type their response
Important
When using Dropdown with other, a dropdown option called Other will be automatically added, make sure you don't add another dropdown option called other when setting up the custom field.
Rejected sign in
You can reject visitor sign ins depending on the response to a custom field, this is a useful addition to Covid-19 health screening questionnaires. Rejected sign ins can be added to Dropdown and Yes or no question field types. When adding a dropdown or yes or no question, click the Reject sign in on dropdown and select Yes, No, or one of the dropdown options. Then add the content of the rejected sign in message, this will appear on screen when the sign in is rejected.

If a visitor sign in is rejected they will be blocked from signing in, you can customise the message that appears on this screen. To keep your visitor history accurate, Sign In App still records the rejected sign in to the history section of the online management portal. To view this go to Reports > History and rejected sign ins will be highlighted in red to make it clear who didn't meet your requirements to come on site. You can also view rejected sign ins from the Today screen of the portal, just select the relevant group and from the dropdown on the left of the screen select Rejected sign in.

Tip
You can also set up a notification rule so the right people are made aware of the rejected sign in as well as the visitor. Click here to read more about setting up rejected sign in fields and notifications.
Custom translations
You can provide custom translations of custom fields that are then presented in the language of choice for the personing signing in.
Click here to read the set up guide for custom translations.
Show on evacuation list
Toggle this on to include this field when you generate your evacuation list. This is useful if you capture who visitor is seeing, or their mobile phone number.
Include on PDF copies of message agreements
When a visitor agrees to a message you can send a copy of the message agreement to the visitor so they have a copy of the agreement. You can set this up going to Manage > Sites > Select site > Messages, set the action to a checkbox or signature and toggle Email a copy of the agreement to the visitor on. Toggle Include on PDF copies of message agreements to include this custom field on PDF copies of message agreements.
Make this a required field
Set this custom field to be mandatory. A visitor will not be able to sign in without first completing this field.
Show for
Select which visitor groups this field should appear for.
Delete a custom field
To delete a custom field, click the edit 'trash can' icon next to the custom field you would like delete. On
the warning dialog click OK if you are sure you want to delete the custom field. This cannot be undone.
Sign out fields
You can add fields for signing out in the same way as you set up regular custom fields. Each field allows you to select which groups it should appear for. The same field types can be used, including dropdowns where you customise the options to pick from.
Tip
If your guest walks away without entering the additional information, they will still be signed out unless the fields are required.
Badges
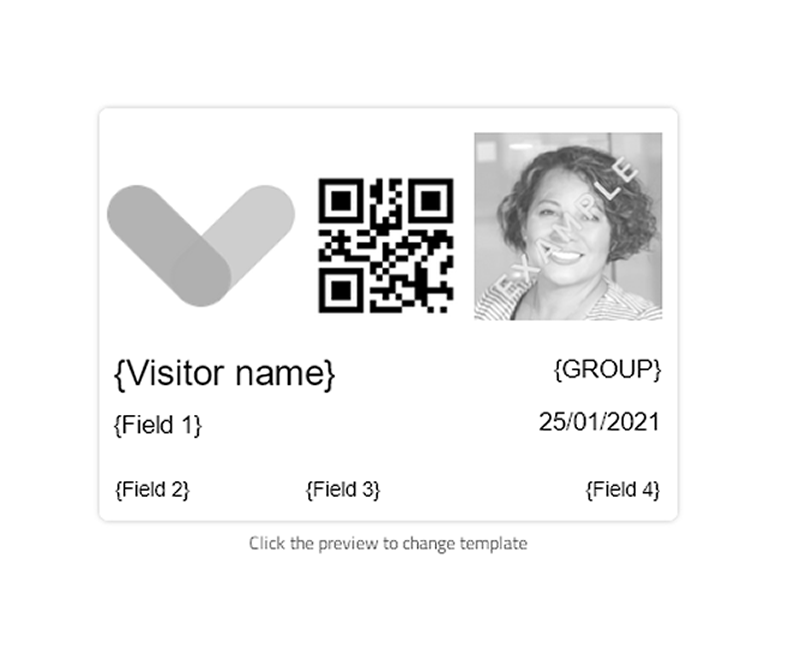
From this screen you can choose which badge template is used for all standard visitor groups on this site. The currently selected badge appears in a preview with your logo and a sample photo. You can select a badge from a gallery of templates, or create your own using the Badge Builder tool.

Selecting a badge template
To select a new badge template, hover your mouse over the existing template and click change badge. This will open
the badge gallery.

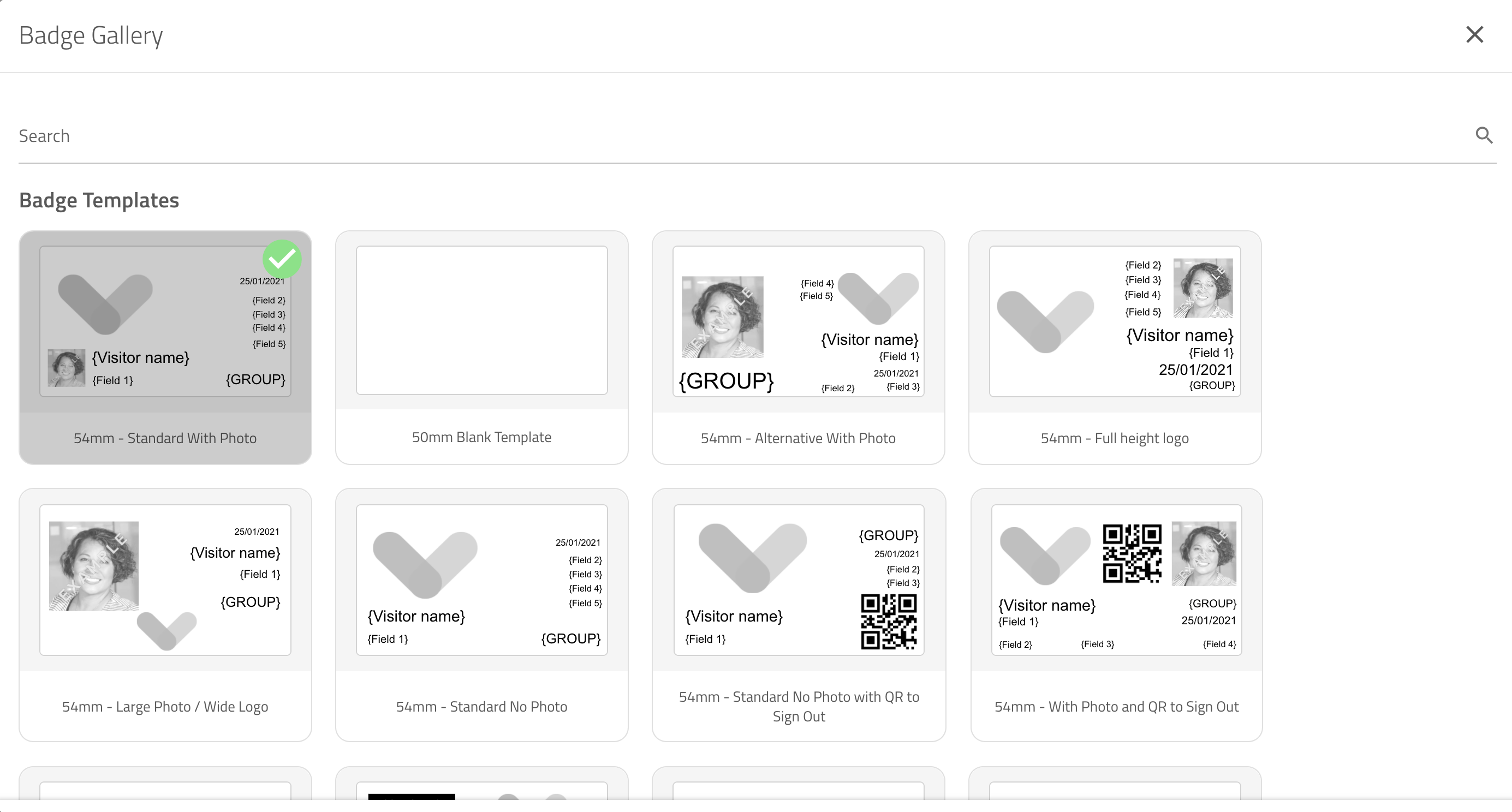
Badge gallery
The currently selected badge is highlighted with a green tick in the top right corner. Any custom badge templates
you have created appear at the top, followed by templates designed by the Sign In App team. To choose a new
template from the gallery, simply hover your mouse over one of the badge templates, and click the ✓.
Tip
For the best results, choose a badge template that matches the width of the media in your printer. The two standard sizes are 62mm and 54mm. Each badge template shows the media it was designed for. If your printed badges are too wide and do not fit in your badge holders, this is usually the reason.
Badge builder
Badge builder is a powerful tool that allows you to customise templates or build your own badges.
To change an existing template
Hover your mouse over the existing template and click change badge.
To create a new template
Hover your mouse over the 'blank' template for your label width, before clicking the 'pen' edit icon.

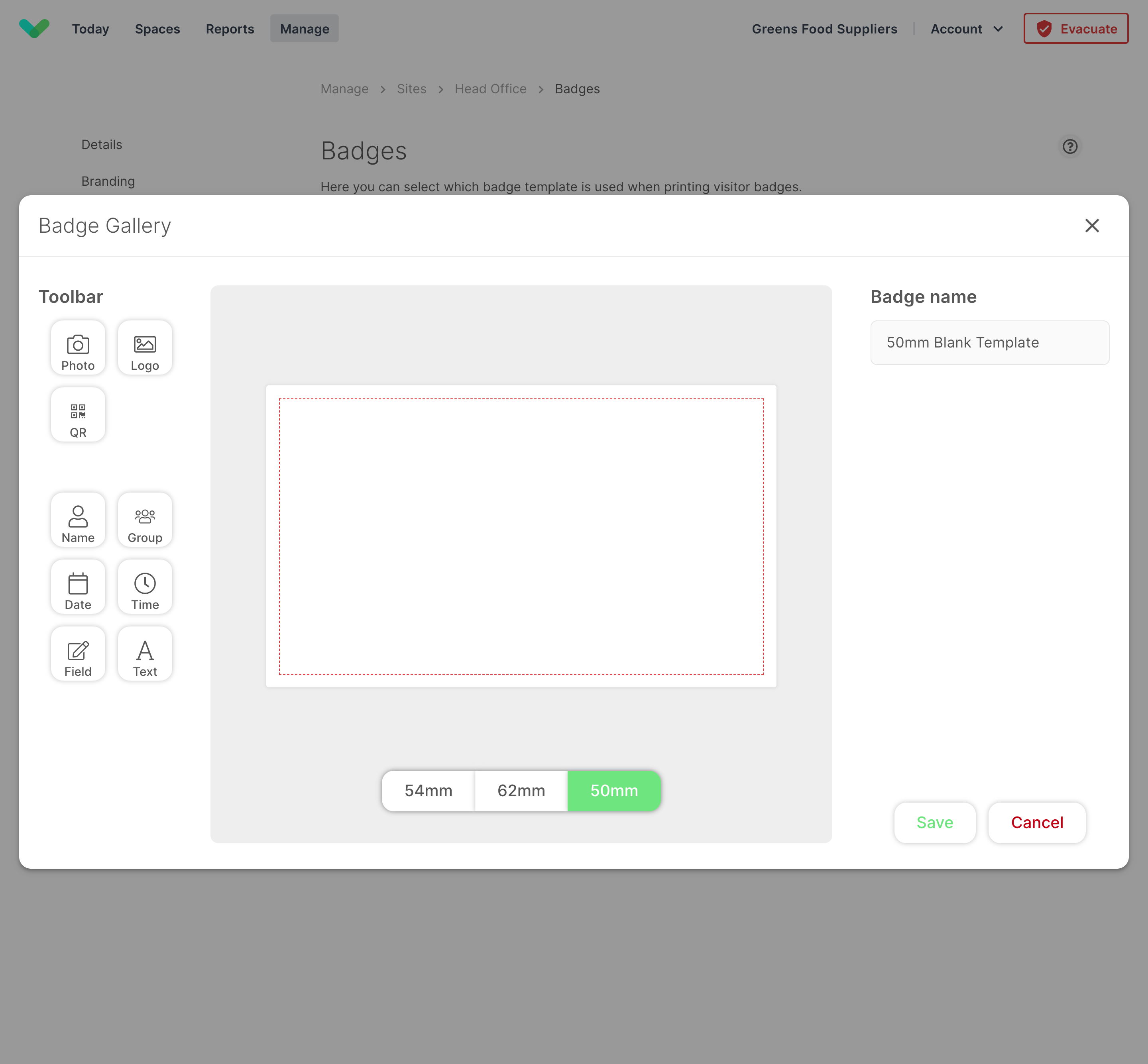
Editor
The badge editor will appear. Items you can add to the badge appear on the left, the badge preview is in the centre of the screen, while the right panel shows options for the item currently selected. When no item is selected, this allows you to rename the badge. At the bottom of the view you can select the badge size.
Tip
While the height of the printed badge will change depending on the media you are using, all badge templates should print to a width of 88mm. This is to ensure they fit in standard badge holders.
Moving and resizing
Click on an item in the left menu to add it to your badge preview. When the item is selected in the preview, it is highlighted with a green border and 8 'resize' handles.

To resize the item, click and drag any of the edit points. To move and item click and drag within the green bordered area. To delete an item, first select it, then press Delete on your keyboard or click the red bin icon in the right panel.
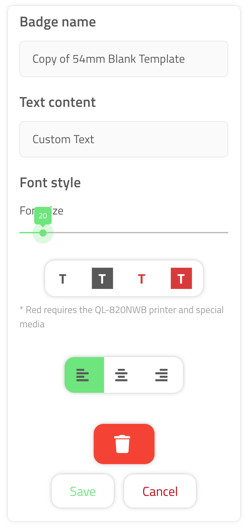
Text fields
When selecting text, such as sign in fields, visitor name, date or custom text, additional options will appear in the right panel. These include:
Font size - drag the slider to the required size
Style
Black text
White text on black background
Red text*
White text on red background*Left / centre / right aligned
Delete

Important
*To print red you will need the QL-820NWB printer and special media. Contact support@signinapp.com for more information.
When you've finished making changes to your badge, click the Save button. Make sure the badge is selected with the
green tick in the corner, then reload the config in your app by closing and reopening it, or go to Config > Options >
Reload config to do this manually.
Custom badge logo
As standard, your badge template will use the logo uploaded to your 'Account Info' section of the portal. If you wish to use a different logo for this site's badges, you can change the logo by clicking Upload file under the badge preview. This will override the account settings for this site.
Tip
When you change your logo, either here or in the main account settings, all badge previews will be updated to use the new logo. Please note all previously generated badges will still use the logo that was in place when the visitor signed in.
Click Save to save your changes.
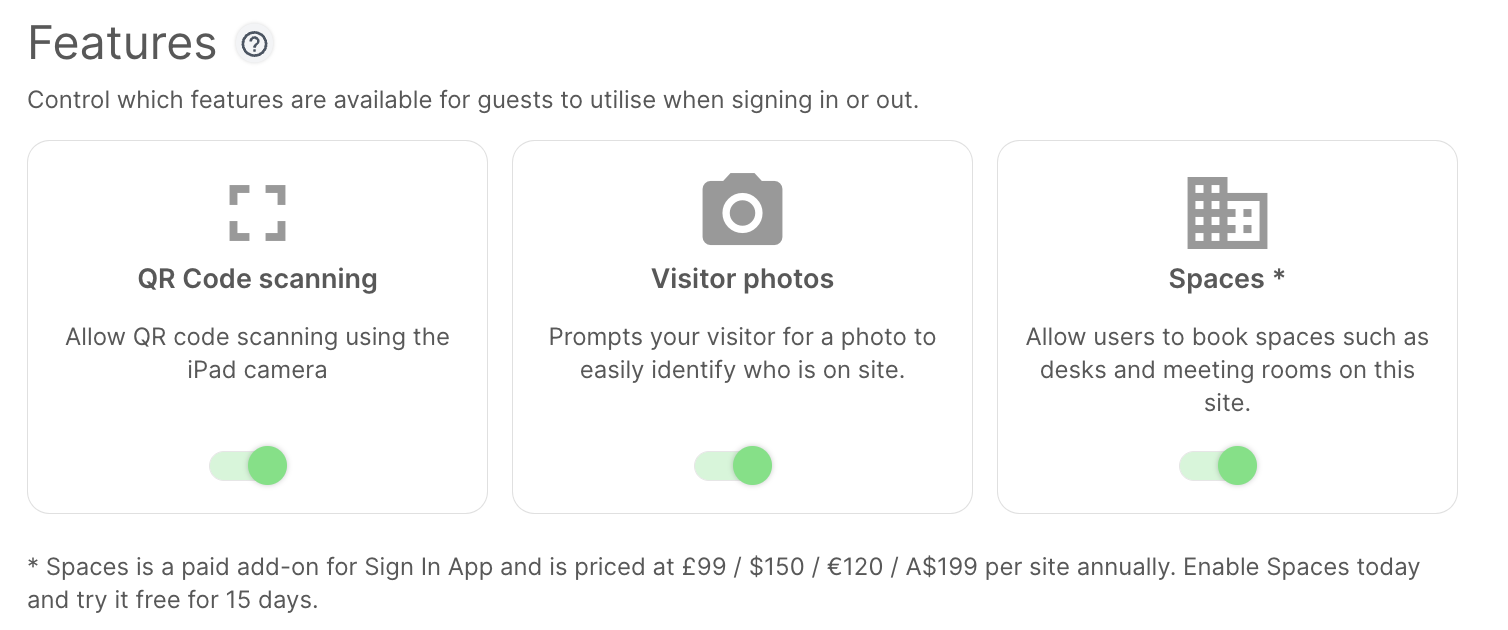
Features
The features screen allows you to configure and toggle extra features the Sign In App provides. You can find a description of each of these features below.

QR code scanning
Enable the QR code scanning feature and you can tap the welcome screen on the iPad to launch the QR code scanner. By holding a QR code in front of the device, the visitor can sign in or out easily.
Tip
If QR code scanning is enabled, all pre-registration email invites will include a QR code for fast sign in. If QR code scanning is disabled, email invites will be sent without a QR code.
You can also customise this by going to Manage > Groups > Select group > Pre-registrations and toggling on QR codes or contactless links.
Visitor photos
Enable visitor photos to prompt each visitor for a photo. A photo will be taken using the iPad's front facing camera. After each photo is taken, the visitor will have the option to retake the photo or continue. Photos appear in the online portal and on the visitor badge if configured.
Spaces
Enable Spaces here to start using this feature. Once you’ve enabled Spaces for your site you should see the Spaces tab show in between Today and Evacuation list in the main menu. Click here to read more about Spaces.
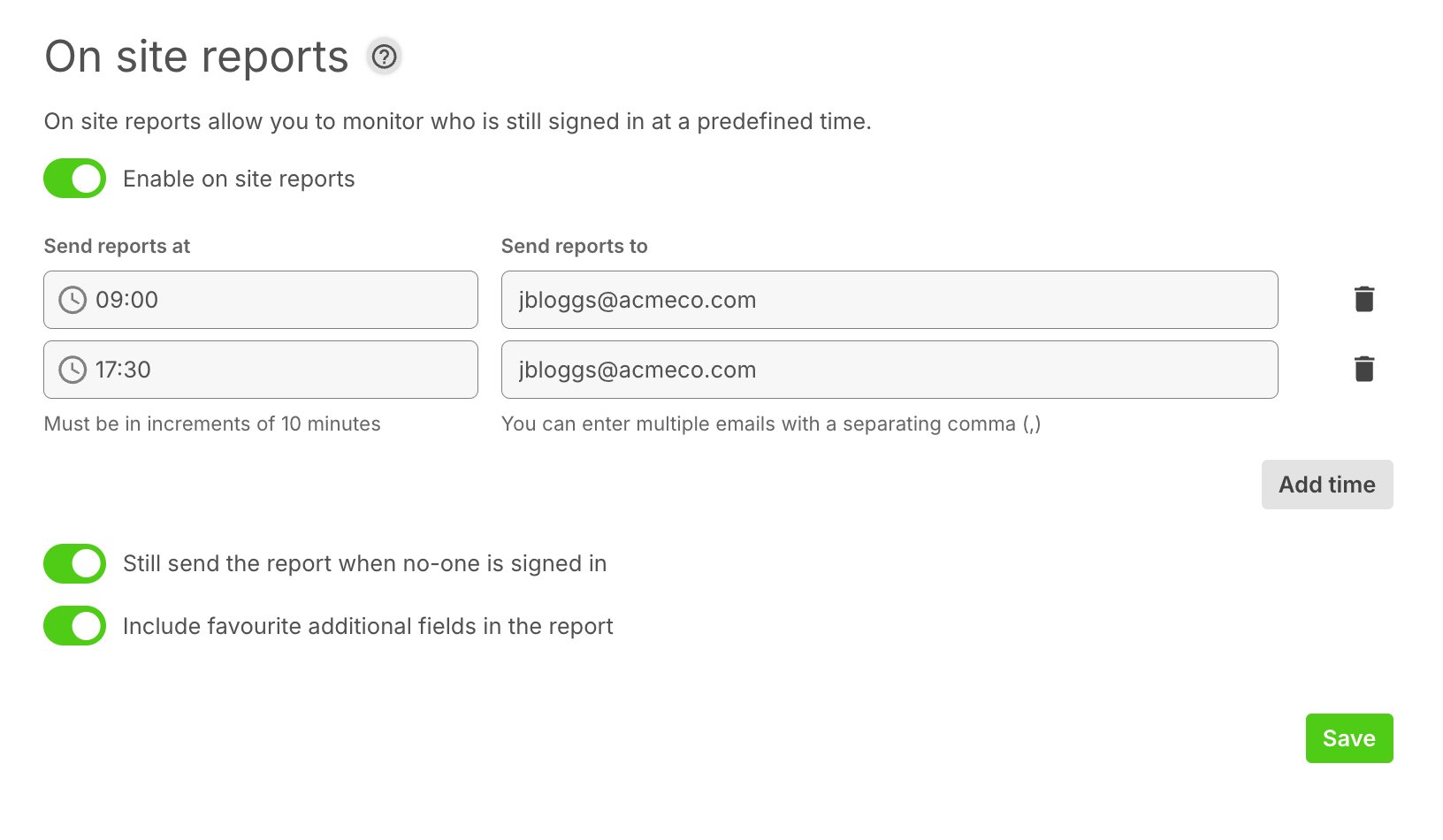
On site reports
On site reports allow you to monitor who is still signed in after a predefined time. An email will automatically be
sent to the email addresses provided at the set time each day, showing all visitors and staff still signed in to
the site at that time. Click Add time to add additional times of the day to receive the onsite reports.
If you don't want to receive an onsite report when there's no one signed in you can toggle off Still send the report when no one is signed in.
Favourited custom fields can be included in the onsite report. To view the favourited custom fields, go to Manage > Sites > Select site > Custom fields and check which fields have a solid star.

Click Save to save your changes.
Devices
The manage devices screen will show all devices connected to the current site.
Add a device
You can add as many devices as required to each site. To add a new iPad, first generate an authorisation code.
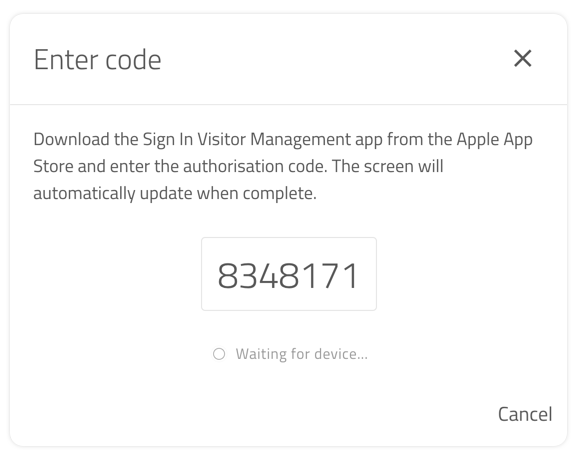
Generating an authorisation code
Under Add Device, click the Connect button. A window will appear with your code.

Enter your authorisation code on the iPad
Enter this code on the Sign In App and tap Add Device. The iPad will instantly appear on your device list on the Sign In App portal. For instructions on downloading the Sign In App, click here.
Your device is now connected.
Warning
If the authorisation code isn't recognised, it may be due to internet connection issues.
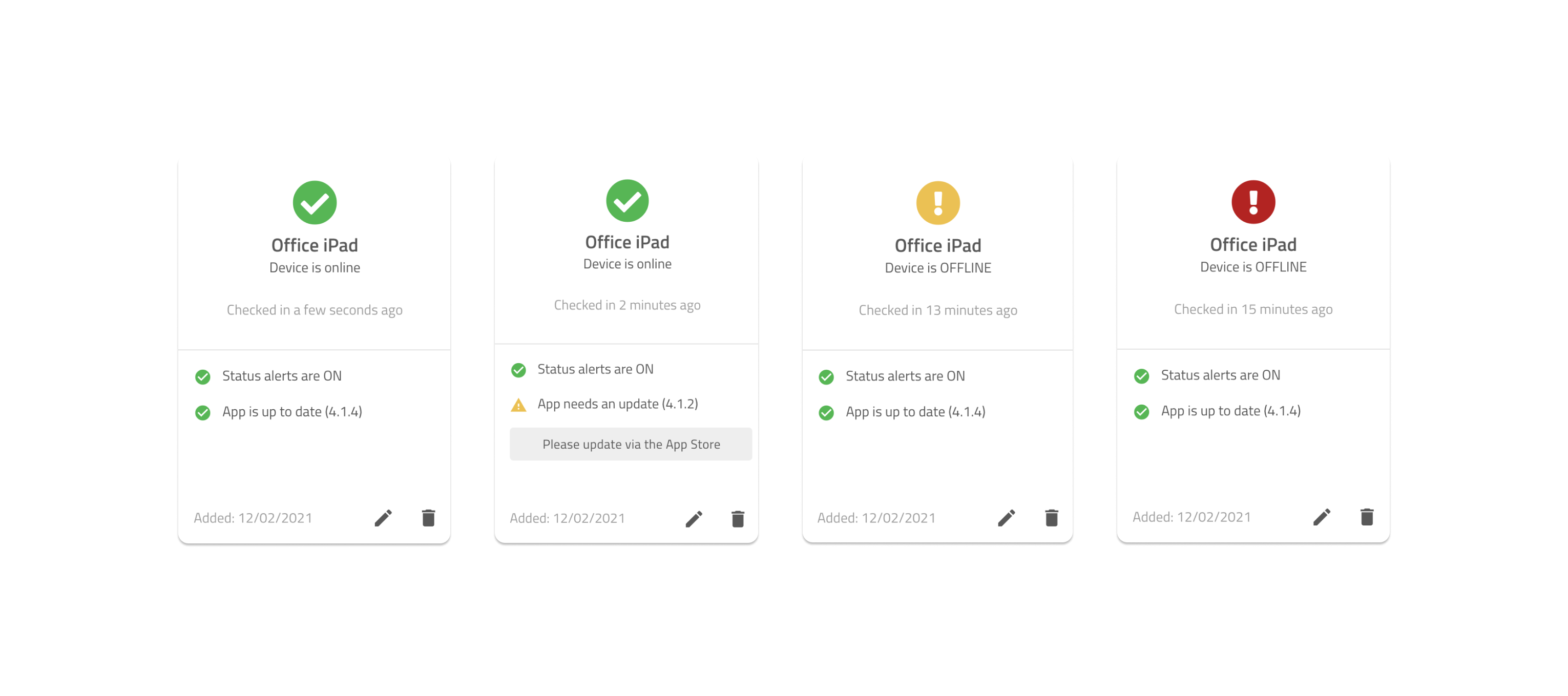
Device status
Once your device has been connected you will see a tile appear here with some details about the device. At the top you will see the name of the device and if it's online or OFFLINE, just below it will show how long since the device last had a connection. Next you can see if the device has status alerts on or off. Below you can see the app version and if this is the most recent version. At the bottom the date the device was connected is shown.

Remove a device
To delete a device, click the edit 'trash can' icon under the name of the device you would like delete. On
the warning dialog click OK if you are sure you want to remove the device. To reconnect you will need to generate
a new authorisation code and enter it on the device.
Tip
A better way to remove a device is to do it from the iPad itself. From the Sign In App's config mode, select
Options then Remove device from site. This will remove the device but also return you to the app welcome screen,
avoiding the error that will appear using the above method.
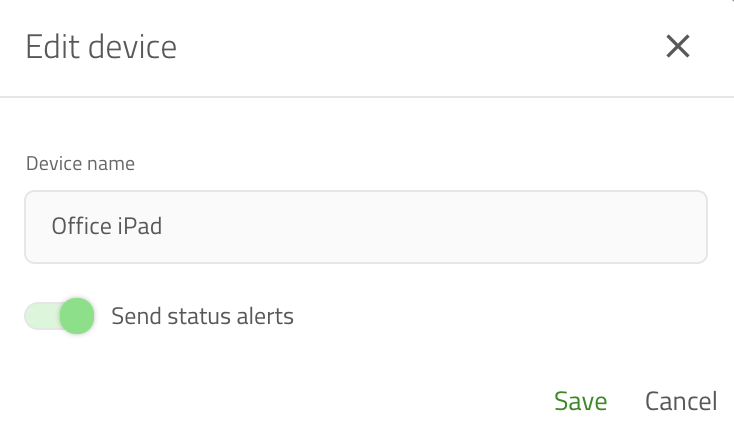
Edit the device
To edit the device click the pencil icon on the device status tile. From here you can change the name of the device and enable/disable Send status alerts. With status alerts enabled, the technical contacts on your account will receive emails to notify you when the device goes offline and again when it comes back online.

New site
Each site you create requires its own site subscription. To order, contact the Sign In App team on sales@signinapp.com
Once you've purchased an additional site, from the management portal go to Manage > Sites > Add site to create your new site. When adding a new site you can copy an existing site which will duplicate all custom fields, messages, evacuation points, and other site configurations.
Important
When copying a site make sure to review the options as some text may be specific to the existing site.

